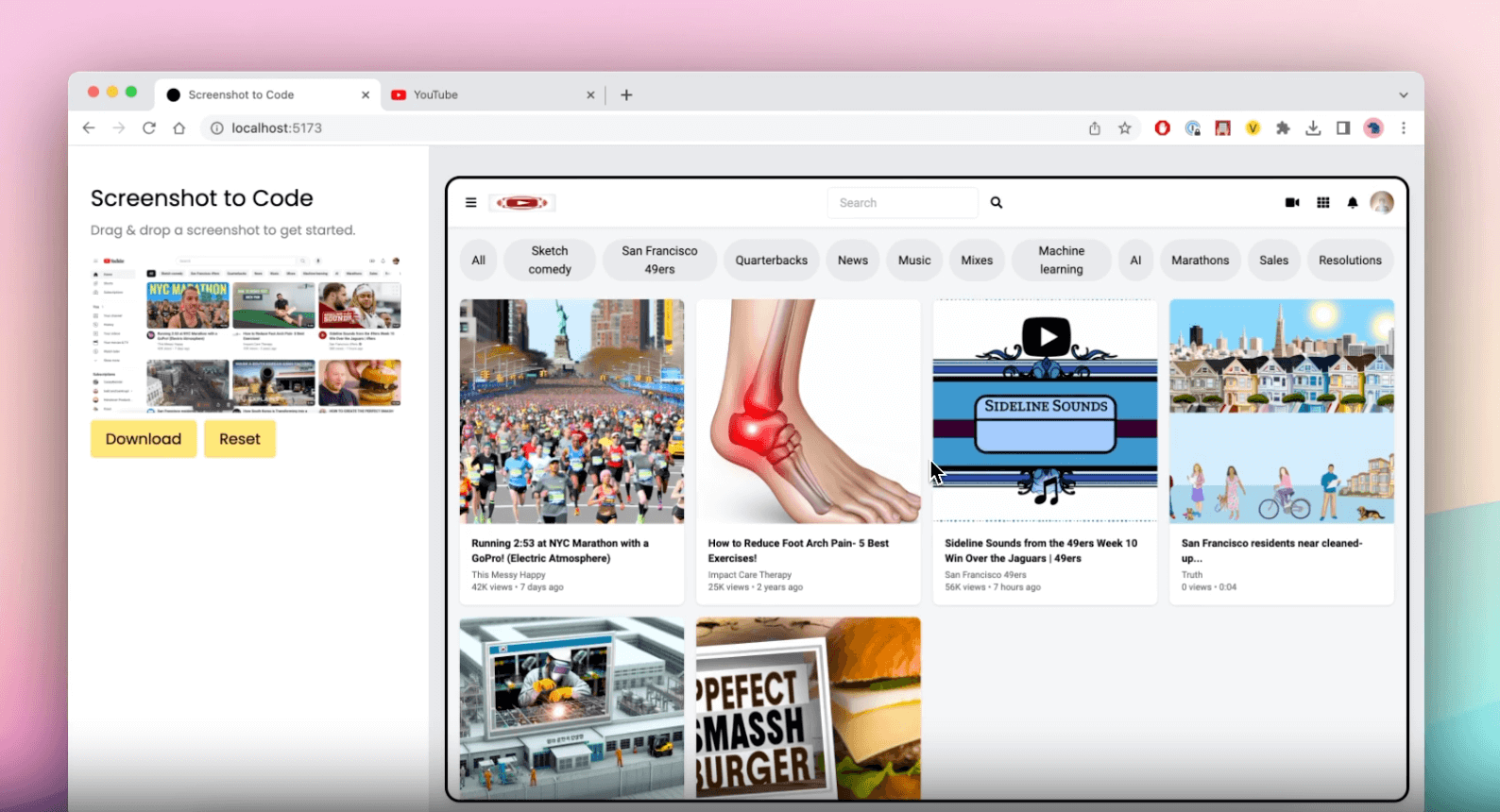
在开发者社区,"Screenshot-to-Code" 引发了不小的轰动。这个开源项目声称可以通过简单的截图,生成干净且功能完整的代码,支持多种前端框架如HTML、Tailwind、React、Vue等。这无疑为前端开发带来了全新的工作方式,不再需要从零开始编码,极大提高了效率。
技术亮点
这个工具最显著的特点是它对AI技术的灵活运用。它支持多个先进的AI模型,包括GPT-4、Claude Sonnet 3.5、DALL-E 3等,确保了代码生成的质量和多样性。这种模型的多样性意味着开发者可以根据具体需求选择不同的生成方式,进一步提高了工具的适用性。
项目背景及开发团队
这个项目由一位名为abi的开发者发起,目前在GitHub上已经收获了55.9k的Star数,成为了开源社区的明星项目之一。项目的高关注度不仅反映了其在技术上的创新性,也体现出业界对自动化代码生成的浓厚兴趣。
使用体验
从使用角度看,"Screenshot-to-Code" 提供了非常详细的设置指南,无论是使用Docker还是直接运行代码,都能够快速上手。只需要提供OpenAI的API key,项目即可正常运作,此外,工具还支持Claude模型的集成,进一步增强了其功能。
市场与前景
在市场定位方面,这款工具不仅适合开发者使用,也能为设计师带来便利。通过将设计稿或截图快速转换为代码,"Screenshot-to-Code" 可以大大缩短产品的开发周期,特别是在需要频繁迭代的项目中,这样的工具显得尤为重要。
数智朋克点评
"Screenshot-to-Code" 是一款具有革新意义的工具,它将AI与前端开发紧密结合,为开发者提供了极大的便利。虽然目前该工具在某些复杂场景下的表现仍需优化,但其潜力不容小觑。随着AI技术的不断进步,我们有理由期待,这类工具将在未来成为开发者的标配。








 粤公网安备44030002001270号
粤公网安备44030002001270号